嶌嬈偼偙偺傛偆側暘椶傪偟偰偐傜恑傔偰偄偒傑偡丅
嘆丂傑偢乽儊儌挔乿偵<html>乣偐傜彂偒偼偠傔丄儂乕儉儁乕僕偵宖嵹偡傞撪梕傪擖椡偟傑偡丅
嘇丂乽儊儌挔乿偺僼傽僀儖宍幃傪乽txt宍幃丂仺丂html宍幃乿偵曄姺偟傑偡丅
丂丂乽html宍幃乿偺僼傽僀儖傪僟僽儖僋儕僢僋偟偰撪梕偑斀塮偝傟偰偄傞偐傪妋擣偟傑偡丅
嘊丂嶌偭偨Web儁乕僕傪僴僀僷乕儕儞僋偱侾偮偵寢傃晅偗傑偡丅
嘋丂俥俿俹僜僼僩傪巊偭偰丄僒乕僶乕傊傾僢僾儘乕僪偟傑偡丅
丂丂僽儔僂僓偵倀俼俴傪擖椡偟偰僀儞僞乕僱僢僩宱桼偱墈棗偟傑偡丅
堦偮堦偮偺嶌嬈偼旕忢偵扨弮側傕偺偽偐傝偱偡丅乮幚嵺偵傗偭偰傒傟偽偡偖偵幚姶偱偒傑偡乯
偙傟偐傜丄儂乕儉儁乕僕傪嶌傝偨偄恖偼傑偢暥復乮亖僐儞僥儞僣乯傪彂偔偙偲偐傜偼偠傔偰偔偩偝偄丅
偟偐偟丄乽崱偡偖儂乕儉儁乕僕傪嶌傝偨偄両乿偲偄偆恖偼師偺
乽 崱偡偖丄儂乕儉儁乕僕傪偮偔傠偆両両乿傊恑傫偱偔偩偝偄丅
Web儁乕僕偺嶌傝曽傪慡偰愢柧偟偰偄傑偡丅
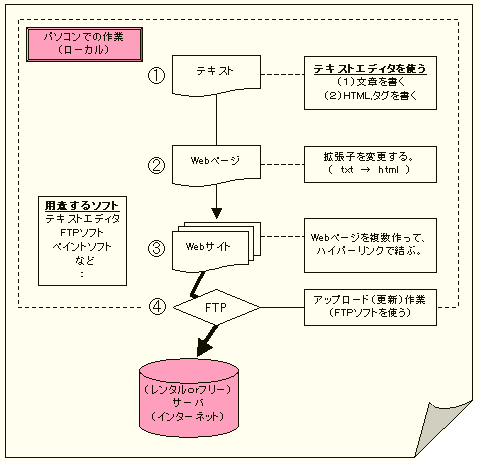
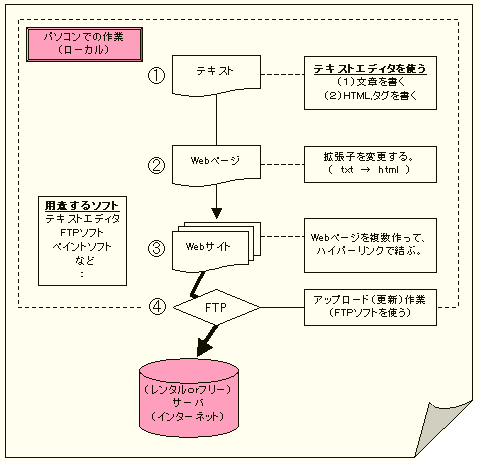
仧恾夝丂嶌嬈僼儘乕
傑偢偼僀儊乕僕偟偰偔偩偝偄丅儂乕儉儁乕僕嶌惉偼偙偺傛偆偵側偭偰偄傑偡丅

乮偙偺夋憸偼儅僀僋儘僜僼僩僄僋僙儖偱嶌傝傑偟偨丅丂-LittleWorks丂-嬌傔傞丄抁弅壔丅傛傝乯
乮岅嬪愢柧乯
僥僉僗僩僄僨傿僞丒丒丒俫俿俵俴傪捈愙彂偒崬傓僜僼僩丅倂俬俶俢俷倂俽偱偄偆儊儌挔
倂俤俛儁乕僕丒丒丒娙扨側俫俿俵俴尵岅偲丄偦偺墳梡偱峔惉偝傟丄僽儔僂僓偱墈棗偡傞
俥俿俹僜僼僩丒丒丒帺暘偺僷僜僐儞偐傜僒乕僶乕僗儁乕僗偵僼傽僀儖傪揮憲偡傞僜僼僩
僒乕僶乕丒丒丒嶌偭偨倂俤俛儁乕僕偺僼傽僀儖傪抲偔応強丅傒傫側偼偙偙偺僼傽僀儖傪墈棗偡傞丅
仴乮曗懌乯倂俤俛儁乕僕(*)嶌惉偺僀儊乕僕
Web儁乕僕傪嶌傞偵偼丄
乽愱梡僼僅儖僟傪偮偔傝丄杮斣僼傽僀儖偺曐娗応強偱偁傞嶌嬈応傪偮偔傞乿
乽僩僢僾儁乕僕偲僐儞僥儞僣偺Web儁乕僕傪偮偔傝丄僴僀僷乕儕儞僋傪揬傞乿
俥俿俹偺徻偟偄榖偼傕偆彮偟屻偺偵側傝傑偡偑丄
嶌嬈僼僅儖僟偺僨傿儗僋僩儕奒憌偑偦偺傑傑Web僒僀僩偺僨傿儗僋僩儕奒憌偵側傝傑偡丅
偮傑傝屻偱儔僋偡傞堊偵偼丄嶌嬈偺堦斣弶傔偵僼僅儖僟偲僼傽僀儖偺曐娗応強傪寛傔傞昁梫偑偁傝傑偡丅
乮岅嬪愢柧乯
嶌嬈応丒丒丒幚嵺偵嶌嬈偡傞応強丅僼傽僀儖偺曐娗応強
僐儞僥儞僣乵contents乶丒丒丒拞恎丄 撪梕丄忣曬偦偺傕偺丂
僴僀僷乕儕儞僋[hyper link]丒丒丒暥彂撪偵杽傔崬傑傟偨丄懠偺暥彂傗夋憸側偳偺埵抲忣曬丅
偦傟偱偼偝偭偦偔丄僥僉僗僩僄僨傿僞傪奐偄偰撪梕傪彂偒崬傒傑偟傚偆丅
娭楢忣曬丂丗乮俼倀俴俤-"侽俉丏弌偩偟偼僥僉僗僩宍幃偱彂偙偆"乯