■ マトリックスの活用法。テーマをもっと追求するために
「伝えたい」を細分化すればコンテンツになる。マトリックスを使えばこんなに簡単です。
前章ではホームページの「テーマ」について考えました。
ここではWebサイトのテーマをさらに深く掘り下げる作業の説明をしていきます。
前章で決めた「テーマ」を例にマトリックス表を作成していきます。
大テーマ「健康と医学(カテゴリ)」
中テーマ「健康について興味がある人、または体力不足が気になる人」
小テーマ「健康について正しい知識を得て、体力不足解消法を知ることができる」
Webサイトタイトル「体力作り.com」
■はじめはキーワードに関して連想した言葉を順次書き出します。
例)キーワード「体力作り」
縄跳び、ウォーキング、水泳、腕立て、腹筋、
背筋、ボクサー、減量、アミノ酸、サプリメントなど・・
出来るだけたくさん書くようにします。
■書き出した言葉を分類する
種 目・・・ウォーキング、水泳、ボクシング
手 段・・・縄跳び、腕立て、腹筋、背筋
道 具・・・縄、水着、未使用、サプリメント
その他・・・アミノ酸
大体で良いので分かる範囲で分類します。
■不足項目の追加
大中小3つのテーマと見比べて、明らかに不足している項目を追加します。
この「見比べて不足分を書き出す作業」は常に必要なことです。
特に「テーマは何か?」と言う事は忘れやすいので、
目に付くところに書いて貼ってと良いでしょう。
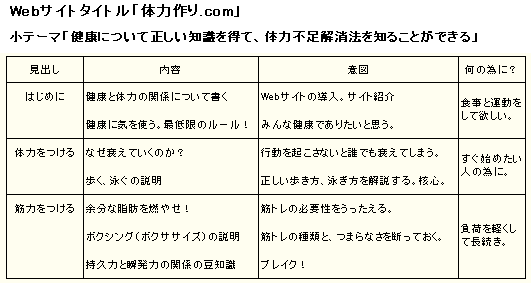
■「テーマのマトリックス表」を作る
初めから完成形が出来るはずもありません。内容を整理しつつ以下のような簡単な表を作ります。
(企業マーケティングみたいに深刻な作業ではないので気軽に書いてみて下さい。)
(イメージ)

※あまり上手な例えではありませんが、どうかお許しを・・(笑)
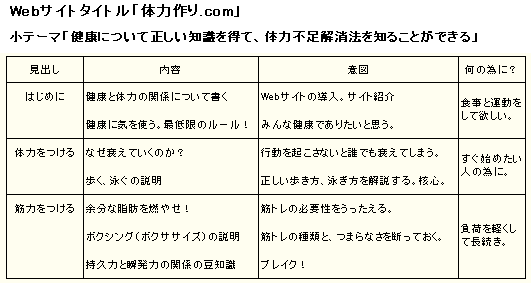
■「テーマのマトリックス表」 → 「メニュー表」へと展開する
(イメージ)

Webページに実際書き出す内容を上の表内で決めていきます。
上手な言い回しや表現が思い浮かんだら直接表へ書き込んで下さい。
「マトリックス表を作成しよう!」と言われたら面倒くさいような気がしますが、
この作業は「2日でWebページを10ページ作る」為には必要不可欠です。
ま、しかし書き出してみると案外アイディアが出てくるので、まずはお試しください。
あなたが情報を大量に書こうと思っているならば、
「テーマのマトリックス表」と「メニュー表」を充実させなければいけません。
コツは「Webサイトのテーマ」と「2つの表」をよく見比べ、
「漏れている項目はないか?」、「余分な項目はないか?」
この2点に注意してみてください。
「初めてWebサイトを作る人」向けに説明しましたが、
この【テーマ分析】は「Webサイトに行き詰まった!」、「もう書く事がない!」そんな時にも威力を発揮します。
「Webサイトの規模を大きくしたい!」なんて時も【テーマ分析】を試みてください。